목차
2022년 10월, 길다면 길고 짧다면 짧은 3개월간에 걸친 CMS(Content Management System) 슬롯화 프로젝트를 오픈했습니다.
CMS 슬롯화가 어떤 프로젝트인지 또, 배민외식업광장은 앞으로 CMS를 어떻게 발전시켜 나가려고 하는지 공유하고 싶어 기술 블로그에 글을 쓰게 되었어요.
들어가기 전에,
배민외식업광장에는 사장님들이 창업부터 가게를 관리하고 운영하는 과정에서 겪는 여러가지 어려움을 해결하는 데 도움이 되는 콘텐츠들이 매일 생산되고 있고,
이렇게 지금까지 생산된 콘텐츠들이 현재 4,000건 가까이 쌓여 있는데요.
우리가 사장님들을 위해서 계속해서 양질의 콘텐츠를 만들어 내고, 외식업광장에 수많은 콘텐츠가 쌓여 있다고 해도 사장님들이 콘텐츠를 발견할 수 없다면, 읽히지 못할 것이라고 판단했어요.
그래서 사장님들이 지나다니는 길목에서 자연스럽게 콘텐츠를 만날 수 있는 구조를 만들어야겠다고 생각했고, 이러한 구조의 기반이 되는 CMS(Content Management System)에 대해 고민하게 되었습니다.
평소 길을 걸어 다닐 때 수 많은 가게의 간판을 마주하게 되지만, 결국 보게되는건 지금 찾고 있는것, 평소에 관심이 있던것, 아니면 눈에 띄게 화려한 것을 보게 되고 또 기억하게 되는 것 처럼 단순히 콘텐츠를 나열하는 것만으로는 사장님이 콘텐츠를 보지 않을 것이라 생각한 우리는 4가지 요소를 마련하기로 했어요.
1.
사장님이 지나다니는 곳에
2.
사장님이 관심있어 할 만한 콘텐츠를 모아
3.
매력적인 모습으로
4.
매번 새롭게 느껴질 수 있도록 제공하자.
이 4가지 요소를 프로젝트 내부에서 사용한 용어로 바꿔보면, 다음과 같습니다.
1.
배민외식업광장, 배민사장님앱, 셀프서비스 등의 콘텐츠 노출이 가능한 장소에
2.
콘텐츠 마다 콘텐츠의 특성을 나타낼 수 있는 속성값을 부여하고, 특정 속성값과 매핑된 콘텐츠를 자동으로 추출 후 사장님에게 적합한 콘텐츠 리스트를 만들어
3.
콘텐츠가 노출되는 환경에 최적화된 디자인을 모듈로 만들고
4.
슬롯화 된 영역에 모듈을 적용하여 콘텐츠가 노출되는 화면에 빠른 변화를 줄 수 있도록 하자.
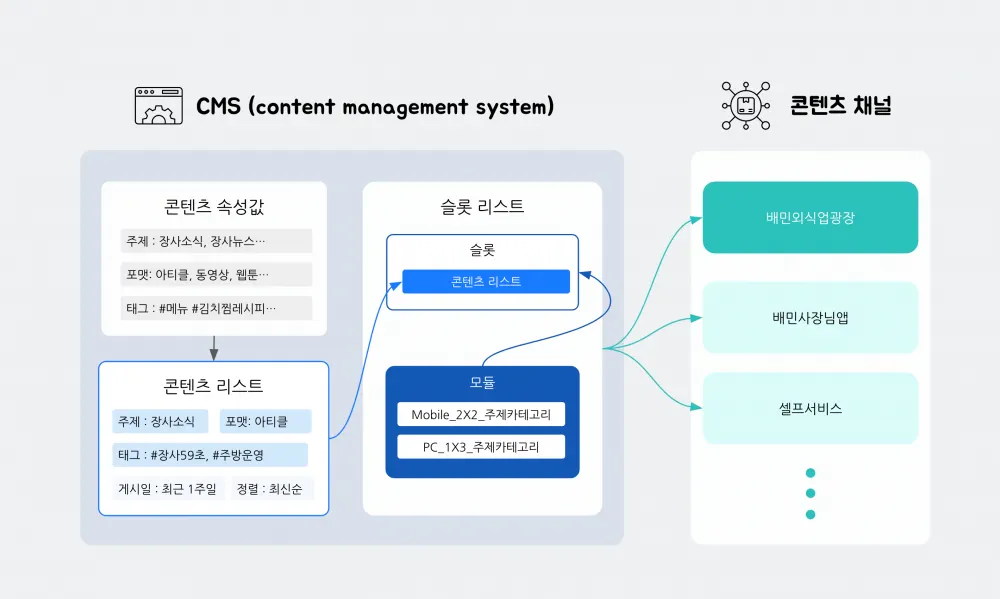
그림을 보시면, 마치 방송국에서 여러 채널로 방송을 송출하는 듯한 모습과 비슷하다는 생각이 드실 거예요.
이처럼 우리는 콘텐츠 브로드캐스팅이 가능한 CMS를 만들고 싶었습니다.
이번에 진행한 작업한 내용은 3, 4번에 대한 내용을 배민외식업광장 메인에 적용하는 것 였고, 우리는 이것을 ‘CMS 슬롯화 프로젝트’라고 부르기로 했어요.
CMS 슬롯화는 콘텐츠 브로드캐스팅이 가능한 CMS 만들기의 첫걸음으로 이후 동일한 모델로 다른 채널로 확장할 수 있을 것이라고 생각했습니다.
슬롯화란?
이제 본격적으로 메인 슬롯화에 대해 알아볼까요?
배민외식업광장 메인의 경우, 육안상 보기에는 콘텐츠 특성별로 영역이 나눠져 있었지만, 실제로는 전체가 하나의 판으로 구성되어 있었어요.
그렇다 보니 콘텐츠가 노출되는 영역의 위치를 바꾸거나 영역에 새로운 디자인을 적용하려면 반드시 ‘배포’가 필요했습니다.
어떤 콘텐츠가 사장님들의 클릭을 이끌어낼 수 있는지, 사장님들은 어떤 UI에 반응하는지 알아보려면, 영역에 노출되는 콘텐츠 조합을 바꾸거나, UI를 변경하는 작업을 해야 하는데 매번 ‘배포’를 해야 하다 보니 다양한 시도가 쉽지 않았고, 그래서 생각한 것이 슬롯이에요.
콘텐츠 특성별로 나눈 영역 하나 하나를 슬롯으로 만들어서, 슬롯의 위치를 바꾸고, 슬롯의 디자인과 슬롯 내에 배치된 콘텐츠도 쉽게 다른 것으로 교체할 수 있는 구조를 만들어 보기로 했습니다.
슬롯화 주요 포인트
슬롯화를 하면서 중요하게 생각한 포인트는 4가지입니다.
1.
모바일, PC 각각 슬롯 위치 및 노출 개수를 제어할 수 있게
2.
디자인 변경은 자유롭게
3.
슬롯 내 콘텐츠 운영은 자동으로
4.
운영한 내용은 즉시 적용될 수 있게
모바일, PC 각각 슬롯 위치 및 노출 개수를 제어할 수 있게
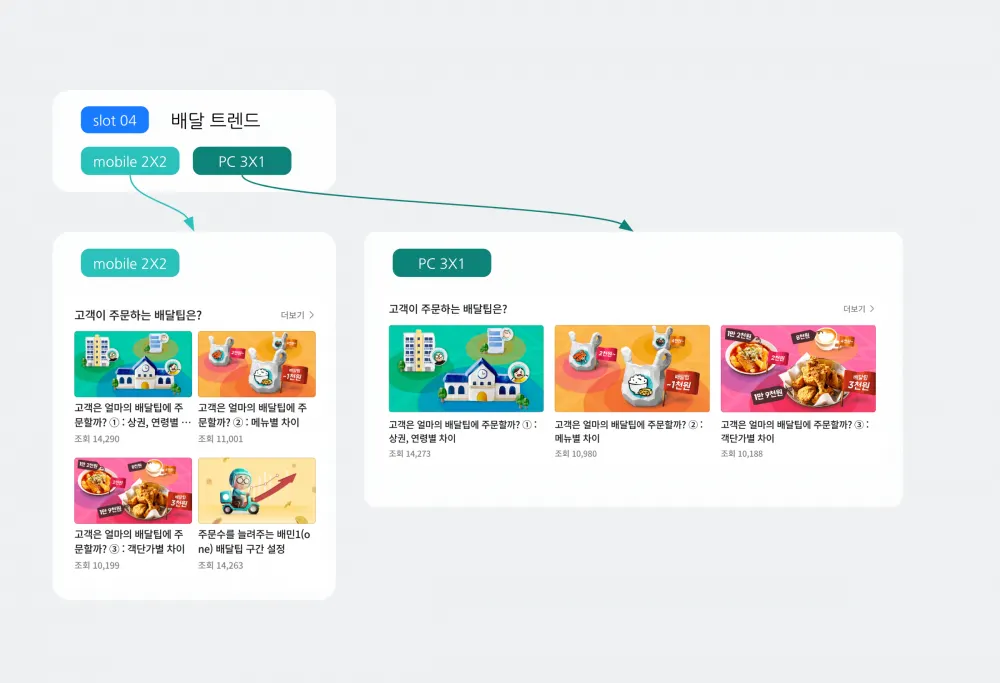
현재 배민외식업광장은 모바일∙PC 각각의 환경에 맞는 서비스 UI를 제공하고 있는데, 모바일은 하나의 영역이 좁고 길게, PC는 우측/좌측 2개의 영역으로 나눠서 콘텐츠가 배치되어 있는 형태로 동일한 콘텐츠가 노출되는 영역이 서로 다른 디자인을 가지고, 서로 다른 위치에 배치되어야 했어요.
또 하단으로 스크롤이 유리한 PC의 경우, 모바일보다 더 많은 콘텐츠 영역을 추가하고 싶었습니다.
그래서, 모바일, PC 각각 슬롯 위치 및 노출 개수를 제어할 수 있도록 CMS 화면에서 모바일과 PC를 구분하고 각 영역에 슬롯을 넣을 수 있는 구조로 만들기로 했어요.
이런 구조라면, 모바일∙PC 각각 원하는 위치에 슬롯을 배치하고, 또 원하는 개수만큼 슬롯을 추가할 수 있을 것이라고 생각했거든요.
디자인 변경은 자유롭게
그런데 문제는 각각 슬롯에 적용된 디자인이 모바일과 PC에서 다르게 적용되어야 한다는 것과 슬롯에 적용된 디자인 교체가 쉬워야 한다는 것이었어요.
그래서, 나온 것이 바로 ‘모듈’입니다.
우리는 슬롯의 디자인을 결정짓는 것을 ‘모듈’이라 정의 하고, ‘모듈’은 슬롯이 노출되는 환경에 따라 PC 모듈, 모바일 모듈 2가지를 생성할 수 있도록 한 다음 슬롯에서 적용된 모듈을 변경하면, 슬롯에 적용된 디자인이 바로 변경될 수 있도록 했어요.
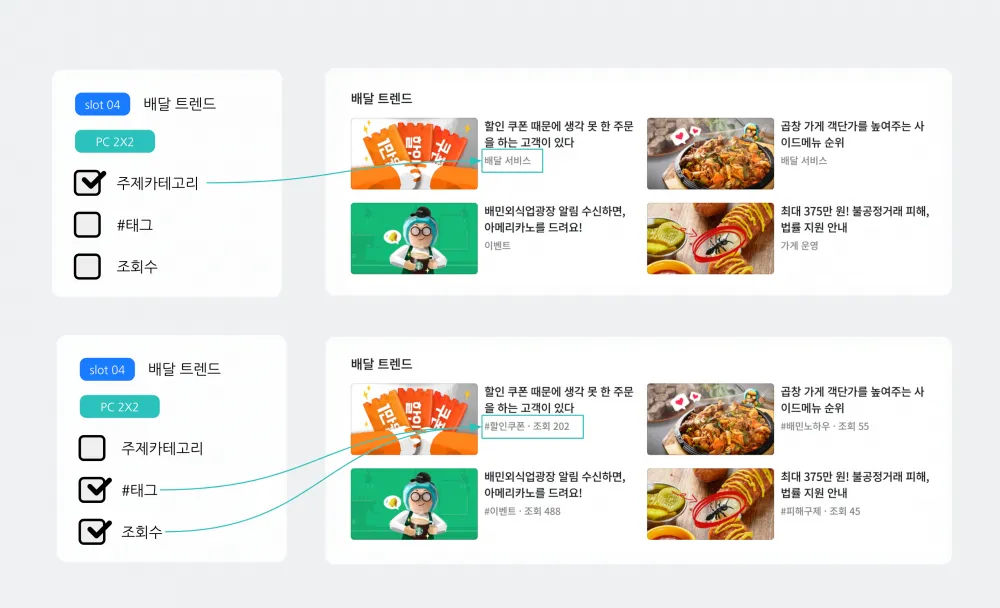
뿐만 아니라, 모듈에서 동일한 디자인이지만 노출하고 싶은 데이터를 선택할 수 있게 했는데 콘텐츠 타이틀 하단에 노출되는 서브 텍스트 영역에 #태그, 주제 카테고리, 조회 수 중 원하는 것을 선택하면 그에 맞는 숫자가 노출될 수 있도록 만들어서 하나의 디자인을 다양하게 활용할 수 있도록 했어요.
슬롯 내 콘텐츠 운영은 자동으로
이번 프로젝트가 슬롯, 모듈을 통해 메인의 변화를 자유롭게 하는 것이 주요 목적이라 앞서 언급되었던 ‘콘텐츠 특정 속성값과 매핑된 콘텐츠를 자동으로 추출해서 사장님에게 적합한 콘텐츠 리스트를 만드는’ 부분이 생략되었는데요.
그렇다고 해서 슬롯에 노출되는 콘텐츠를 수동으로 하나하나 지정하는 방식을 사용하게 되면, 콘텐츠 노출에 너무 많은 리소스를 사용하게 될 것이라 이를 해결하기 위한 방법을 고민해야 했어요.
슬롯화 프로젝트가 시작되기 전 콘텐츠마다 콘텐츠의 특성을 나타낼 수 있는 속성값을 부여할 수 있게 작업을 했었는데 그때 속성값으로 입력한 ‘주제 카테고리’를 사용해 최신 콘텐츠를 자동으로 추출 후 해당 콘텐츠 리스트가 슬롯에 노출되게 만들었고, 이를 통해 슬롯에 노출할 콘텐츠를 정하기 위해 사용하는 리소스를 줄일 수 있게 되었습니다.
운영한 내용은 즉시 적용될 수 있게
모듈을 만들어서 슬롯을 생성하고, 슬롯에 노출될 콘텐츠도 지정했는데, 운영한 내용이 바로 반영되지 않는다면 기존의 배포하는 방식과 다를 것이 없었기에, 운영자가 ‘적용하기’ 버튼을 누르면 바로 지면에 반영될 수 있도록 만들었어요.
메인 내 노출되는 콘텐츠 영역을 변경하기 위해 필요했던 기획 → 디자인 → 개발 → 배포의 과정이 없어지면서 메인 영역을 운영하는데 소요되는 시간을 대폭 단축하게 되었습니다.
기존에 적어도 1주일은 필요했던 작업 시간이 슬롯화를 통해 단 몇 분으로 줄어들게 되었고, 매주 메인 내 새로운 슬롯을 추가하고 영역을 배치 해보는 작업들을 진행하고 있습니다.
오픈 이후 특정 슬롯 내 섬네일이 잠시 동안 노출되지 않는 이슈가 발생했고, 정상화되기 전까지 슬롯이 미 노출 되게 처리할 수 있었는데요.
슬롯 미 노출  ︎ 노출 전환에 1분도 채 소요되지 않아서 다시 한번 슬롯화의 효용성을 체크해 볼 수 있었습니다.
︎ 노출 전환에 1분도 채 소요되지 않아서 다시 한번 슬롯화의 효용성을 체크해 볼 수 있었습니다.
이런 프로젝트는 처음이라
CMS라는 운영툴을 만드는 것부터 시작해서 모든 작업을 처음부터 해야 했기에 우리가 만들고자 하는 게 무엇인지에 대해 서로의 생각을 맞추는 것부터 쉽지 않았습니다.
슬롯, 모듈과 같이 지금은 자연스럽게 쓰는 용어를 서로 이해하고, 어떻게 만들어야 할지, 어떤 방식이 좋을지, PM, 서버 개발, 프런트 개발 모두 모여 치열하게 논의를 했었던 것 같아요.
프로젝트 진행 초기, 모듈에 대한 논의를 몇 시간에 걸쳐 진행하고, 모두가 완벽하게 이해했다며 뿌듯해하며 퇴근했는데, 다음 날 서로가 생각하는 게 달라 깜짝 놀랐던 일이 지금도 생각이 납니다.
매일 같이 오전부터 오후까지 이어지는 릴레이 회의, 이렇게 만들면 정말 우리가 원하는 대로 될 수 있을까? 하는 의심 속에서도 서로의 역할에 최선을 다했고, 처음으로 슬롯 세팅을 테스트하던 날 이게 된다며 다들 너무 기뻐하던 것도 기억나네요.
슬롯화 오픈 이후 메인 운영이 쉬워지고, 운영에 걸리는 시간이 대폭 단축되었다는 운영자분들의 피드백을 받았을 때도 뿌듯함을 느낄 수 있었습니다.
콘텐츠 방송국을 만드는 그날까지
CMS 슬롯화는 콘텐츠 브로드캐스팅이 가능한 CMS 만들기의 첫걸음이라고 말씀드린 것처럼 배민외식업광장을 시작으로, 사장님들이 지나다니는 곳이라면 어디서든 사장님에게 도움이 될 수 있는 콘텐츠를 발견할 수 있도록 슬롯을 확장하려는 계획을 가지고 있어요.
단순히 콘텐츠를 나열하지 않고 사장님에게 꼭 맞는 콘텐츠를 추천, 타깃팅까지 할 수 있는 똑똑한 CMS로 진화 시키려고 합니다.
다음 번에 또 CMS에 새로운 기능을 추가한다면, 블로그에 소개할 수 있도록 하겠습니다.