이제 배달의 민족앱에서도 대용량상품을 택배로 주문할 수 있다는 사실을 알고 계셨나요?
지난 8월! 배민의 새로운 서비스,  대용량특가가 오픈되었습니다.
대용량특가가 오픈되었습니다.
아직 소식을 접하지 못하신 분들을 위해 우리 서비스를 소개해드릴게요!!
▲ 대용량특가 미리보기
‘많이 쓰는 상품 더 저렴하게’
대용량특가에서는 쟁여놓기 좋은 대용량의 상품들을 특가 또는 최저가로 만나보실 수 있습니다. 다만, 부피가 큰 상품들을 취급하기 때문에 주문이 완료되면 라이더배달이 아닌 택배로 배송받게 될 거에요.
(다른 어느 곳보다도 저렴한 상품들이 많이 있어요 ~ )
)
대용량특가는 배민상회에서 만든 서비스인데요. 왜 배민상회에서 대용량특가를 만들게 되었을까요?
최근 몇 년간 계속되는 경기침체와 물가상승 속에서 대용량 상품을 판매하는 창고형 할인매장의 매출은 지속적으로 성장세를 보이고 있습니다. 앞으로도 이 시장은 더욱 더 성장할 것이며, 배민에서도 저렴한 가격의 상품을 대량으로 구매하기를 원하는 소비자들의 요구를 만족시킬 채널이 필요하다고 판단했는데요.
지금까지 배민앱은 소용량 상품 배달이 중심이었기 때문에 대용량의 상품을 택배로 배송할 수 있는 새로운 쇼핑몰을 만들어야 했습니다. 이 지점에서 배민상회가 두둥 등장합니다. 배민상회는 사장님들을 주고객으로 대용량의 식자재 및 비품을 저렴한 가격에 판매하는 우아한형제들의 B2B 쇼핑몰이에요. 배민상회가 가진 대용량의 배송커머스 채널과 멀티 플랫폼구조(이건 본문에서 자세히 설명 드릴게요)를 활용하여 배민의 새로운 서비스를 만들게 된 것이죠.
저는 사실 우아한형제들에 PM으로 합류한지 4개월만에 이 신규서비스의 A to Z, 시작과 끝을 맡게 되었는데요. 이 글에서는 PM이자 PL로서 프로젝트를 리딩하면서 어떤 고민들이 있었고, 어떤 방법으로 해결해 나갔는지에 대해 말씀드리려고 합니다.
대용량특가 프로젝트는 총 60여개의 팀에 속한 200명의 구성원들이 참여할 만큼 규모가 큰 프로젝트였습니다. 이 많은 인원들을 이끌어 하나의 쇼핑몰을 새로 구축해야한다는 부담감도 있었고, 우형의 구성원이 된지 얼마 되지 않은 시점이라 신입처럼 모든 일을 맨땅에 헤딩하듯이 부딪히고 해결해나가야 하는 상황이 많았었는데요. 그 다사다난한 과정 중에서 어렵게 3가지 이야기 꼭지를 뽑아보았어요.
3개월 반만에 거의 풀스펙에 가까운 쇼핑몰 만들기
대용량특가는 서비스홈, 상품상세, 장바구니, 상품리스트, 장바구니, 주문서, 주문내역 등 커머스라면 갖추고 있어야할 거의 모든 것을 오픈 스펙에서 구현해냈습니다. 우리에게 주어진 기간은 고작 3개월 반이었는데요, 어떻게 가능했을까요?
▲ 대용량특가 작업 Figma
비밀은 바로 ‘멀티 플랫폼 구조’에 있었습니다. 앞서 살짝 설명드렸듯이 대용량특가는 배민상회에서 만든 서비스인데요. 배민상회는 다양한 쇼핑몰을 만들기 위한 멀티 플랫폼구조로 개발되어 있었어요. 백엔드 로직은 공통으로 쓰고 고객들이 보는 화면인 프론트만 새로 만들면 새로운 쇼핑몰을 만들어낼 수 있었죠.
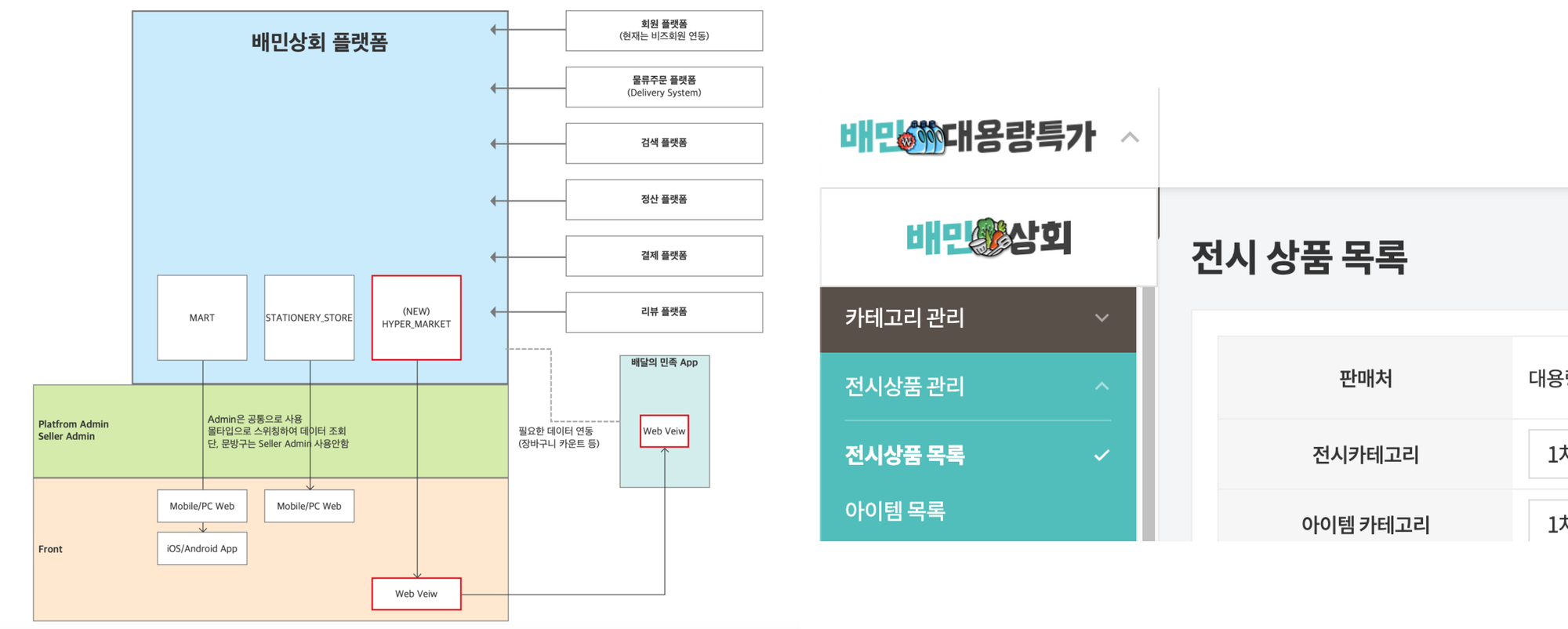
‘멀티 플랫폼 구조’를 좀 더 설명드릴게요. 배민상회 플랫폼은 거의 모든 테이블과 로직이 mallType이라는 값을 기준으로 동작하도록 되어 있습니다. 백엔드의 Admin API, Front API는 공통으로 사용하되, 어드민과 쇼핑몰프론트에서는 세션 정보의 mallType에 해당하는 데이터를 조회할 수 있는 구조로 개발되어 있는 것이 하나의 예시인데요. 백엔드는 공통으로 사용하되, 프론트는 각각의 쇼핑몰을 지원할 수 있는 구조인 거죠. 여기서 mallType은 사용처, 즉 쇼핑몰 구분값이라고 이해하면 쉬운데요. 기존에 운영하고 있던 배민상회, 문방구(지금은 서비스 종료된 ㅠㅠ)에 더해 이제 대용량특가 구분값이 추가된 것입니다. 이러한 구조 덕분에 대용량특가는 배민의 회원 플랫폼, 물류 플랫폼, 정산 플랫폼 등을 연동하는 작업을 별도로 하지 않아도 각 도메인의 플랫폼들을 동일하게 사용할 수 있는 것이죠.
▲ 대용량특가 플랫폼구조와 어드민스위칭 기능
하지만 멀티 플랫폼 구조를 활용하더라도 3개월 안에 모든 범위의 개발을 하는 것은 정말 쉽지 않았습니다. 모든 테이블과 소스코드에 대용량특가 mallType을 추가하고, 로직에 mallType 처리가 되어 있는지 전수검사를 해야 했습니다. 뿐만 아니라 백엔드를 공통으로 쓰더라도 프론트에서 배민상회와 다른 요건이 있는 경우 추가 작업들이 필요 했는데요. 예를 들어 장바구니의 경우 장바구니 수량 카운트 동기화와 더 나은 장바구니 성능을 제공하기 위해 API들을 신규로 생성했고, 장바구니 유효성 검증 방식을 수정하기도 했습니다. 그러면서도 플랫폼구조를 사용하는 목적에 부합하도록 커스텀을 최소화하고, 예외를 만들지 않기 위해 개발자분들이 정말 많은 고민을 했습니다.
그 결과 내/외부사용자가 사용하는 플랫폼/셀러 어드민은 mallType을 통해 메뉴를 스위칭할 수 있도록 구현하였고, 배민앱의 고객경험과 동일한 수준의 서비스를 제공하는 쇼핑몰프론트를 기간 안에 무사히 완성할 수 있었습니다.
서비스적 고민 : 배달의민족과 배민상회의 중간 어딘가를 찾아서
▲ 왼쪽부터 차례대로, 대용량특가 ・ B마트 ・ 배민스토어
맨 왼쪽이 대용량특가의 서비스홈인데요, 오른쪽의 B마트와 배민스토어와 꽤 비슷하죠?
서비스지역을 지속적으로 확대해나가고 있지만 지역에 따라 아직은 B마트와 배민스토어를 경험해보지 못하신 분들도 많으실텐데요. 대용량특가에서는 기존 배송 지역 외 고객들에게도 배민의 커머스 경험을 자연스럽게 제공하고 싶었어요. 때문에 배민커머스의 UI/UX와 최대한 비슷하게 구현하고자 했습니다.
그런데 백엔드는 배민상회의 플랫폼구조였기에, 이를 배제한 완전히 독립된 정책을 세우기는 어려웠어요. 관건은 배민상회의 플랫폼구조와 배민앱의 고객경험 사이의 중간점을 잘 찾아내는 것이었죠. 이를 위해 기획 시 몇 가지 원칙을 세웠는데요.
1.
공통정책과 레거시를 잘 구분하자
배민앱에는 푸드, B마트, 배미스토어 외에도 전국별미 등 여러가지의 서비스가 있습니다. 비슷해보이지만 자세히보면 기능, 동작, 유효성 검증 방식 등이 완전히 동일하지는 않았어요. 서비스들이 생겨날 때마다 매번 모든 정책을 상세하게 맞추기는 어려웠을 거예요. 문제는 이러한 상황에서 대용량특가는 어떻게 구현해야 하는가였는데요. 때문에 기획 시 공통정책을 정의하고 레거시를 구분해내는 과정이 필요했습니다.
케이스에 따라 기획, 개발, 디자인 관점에서 각 서비스별 정책서를 비교분석하거나 개발 히스토리를 파악해보고, 레거시인 경우 새로운 디자인의 적용을 검토해보는 등 적절한 방안을 찾기 위해 다 같이 노력했죠. 그 결과 공통정책이 최대한 반영된, 가장 실험적인 UI로 구현된 최신 버전의 서비스가 나올 수 있었습니다.
2.
배민앱의 톤앤매너를 반영하되, 서비스의 특징을 잘 드러낼 수 있는 장치를 만들자
배민앱 내 기존 서비스들과 일관된 고객경험을 제공하면서 동시에 대용량특가만의 차별점을 자연스럽게 강조할 수 있어야 한다고 생각했어요. 이와 관련해 디자이너분들이 특히 많은 고민을 했는데요.
▲ (왼쪽부터 차례대로) 단위당 가격 ・ 택배배송 정보
하나의 예로는 상품정보의 단위당 가격이 있습니다. 용량이 커짐에 따라 가격이 내려가는 특징이 있으니 아이템카드 UI에 저렴한 가격임을 직관적으로 드러낼 수 있는 장치로 사용한 것이죠. 단위당 가격은 다른 서비스에는 없지만, 배민상회에서는 중요하게 관리되고 있는 상품정보항목이었어요. 또 다른 예는 택배배송임을 강조한 것인데요. 배민은 라이더배달이라는 인식이 강해, 배달이 아닌 택배로 배송된다는 점에 대해 명확하게 전달하는 것이 필요했습니다. 따라서 서비스홈부터 상품상세, 장바구니, 주문서 등 고객의 상품탐색여정 전반에 걸쳐 택배로 배송되는 안내를 지속적으로 하여 고객인지를 돕고자 했죠.
3.
한번에 욕심부리지 말고, 단계적으로 접근하자
배민상회의 백엔드 구조를 기반으로 프론트를 구현해냄에 따라 여러 기술적인 한계를 직면하기도 했습니다. 한번에 완성도 높은 서비스를 만들고 싶지만, 기간은 한정되어 있기 때문에 현재 구현 가능한 최적의 방법을 찾는 데에 집중하고 단계적으로 고도화해 나가는 로드맵을 세웠어요.
장바구니의 경우 배민상회의 장바구니 API를 그대로 사용한다면 배민앱 내 타 서비스와 동일한 서비스 경험을 제공하기 어려울 것으로 보이는 상황이었습니다. 이에 따라 서비스 오픈 시에는 셀러별 장바구니 구조로 스펙을 조정하고, 오픈 이후 장바구니에 담긴 모든 상품들을 한번에 불러오는 통합장바구니로 개선하자는 계획을 세웠지요. 그에 따라 처음에는 셀러장바구니로 오픈하였고 3개월이 지난 지금은 통합장바구니로 적용되어 있답니다.
▲ (왼쪽부터 차례대로) 셀러별 장바구니 ・ 통합 장바구니
또한 대용량특가를 웹과 네이티브를 혼합한 하이브리드형태로 개발함에 따라 웹/앱 간의 통신 이슈나, 웹뷰가 가진 본질적인 제약 등도 이슈가 되었었는데요. 1차적으로는 웹뷰에서 개발가능한 스펙으로 조정하여 문제를 해결하되, 앱개발팀의 지원이 필요한 건들은 정리해 이후 순차 적용하도록 대응하면서 방법을 함께 찾아나갔어요.
PM으로서 PL도 잘하기 위한 방법
새로운 서비스를 만들어내는 것은 브랜딩부터 상품구색, 셀러입점, 앱개발, 법적인 이슈 등 생각보다 훨씬 더 많은 주제들에 대한 논의와 의사결정 과정이 필요했습니다. 서비스 영향 범위는 방대한데 시간적 여유가 많지 않으니 진행 단계마다 각 영역별 이슈들을 빠짐없이 논의하고 진행상황을 꼼꼼히 체크하는 것이 매우 중요하더라고요. 저는 프론트 전체 기획을 담당한 PM이지만, 동시에 PL로서 프로젝트 관리를 잘 하기 위해 다음과 같은 방법들을 활용했어요.
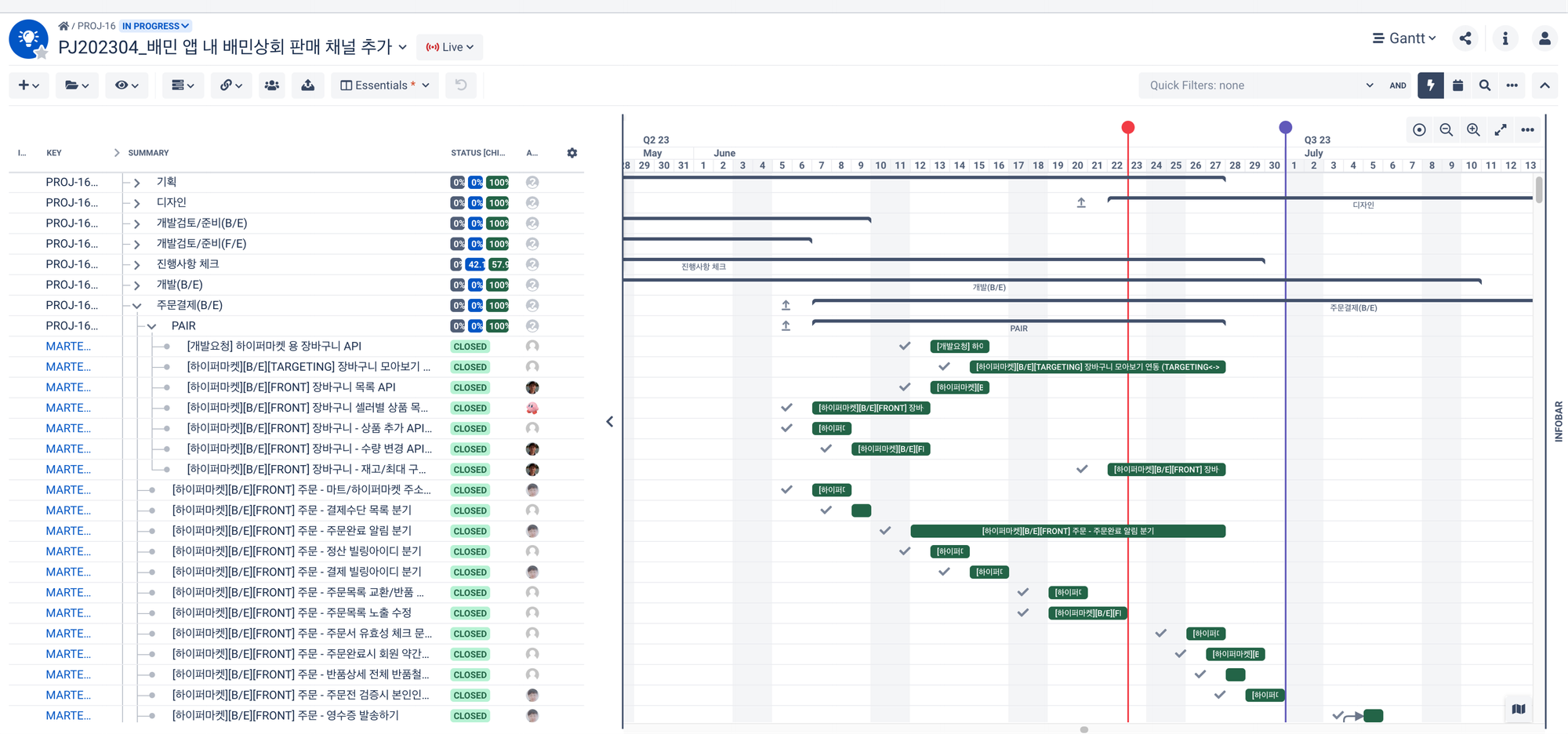
(1) Jira의 빅픽처(BigPicture) 기능을 적극적으로 활용
▲ 대용량특가 프로젝트 빅픽쳐
대용량특가 프로젝트만의 일정관리 노하우였는데요. 검토, 기획, 디자인, 개발 등 모든 단계의 작업들을 각 담당자들이 티켓으로 등록 후 관리했어요. 특히 기획/개발의 경우 세부 작업별로 생성해야하는 티켓이 많기 때문에, 효율적인 관리를 위해 라벨과 컴포넌트, 시작일/종료일 설정 등의 지라 티켓 생성 규칙을 만들었습니다.
▲ 지라 티켓 생성 규칙 예시
모두가 룰에 따라 티켓관리를 열심히 해주신 덕분에 누구든 빅픽처를 통해 진행상황을 확인하고, 영향이 있는 작업들의 경우 선후관계를 명확히 파악하고 트래킹할 수 있었습니다. 룰을 세우는 것도 중요하지만, 그 룰을 준수하기 위해 다 함께 노력하는 분위기의 중요성도 느낄 수 있었답니다
(2) 목적별 Slack 채널 분리 운영
프로젝트 Slack 채널을 목적별로 분리하여 운영함으로써 논의 대상에 따라 적절하게 활용할 수 있도록 했어요.
•
전체인원 / 프로젝트전반관리 / QA대응 / 긴급대응 등
참여 직군과 목적에 맞게 채널을 생성하고 이슈에 따라 선택적으로 사용했습니다. 덕분에 서로 간의 관계없는 메시지를 줄임으로써 커뮤케이션의 피로도를 낮추고 업무 효율을 높일 수 있었어요.
(3) 업무단위별 정기회의 운영
회의 역시 진행단계에 맞게 목적별로 분리하여 운영하였습니다. 프로젝트 초중반까지는 속도감 있고 밀도 높은 커뮤니케이션을 하기 위한 이슈체크가 특히 중요했었는데요.
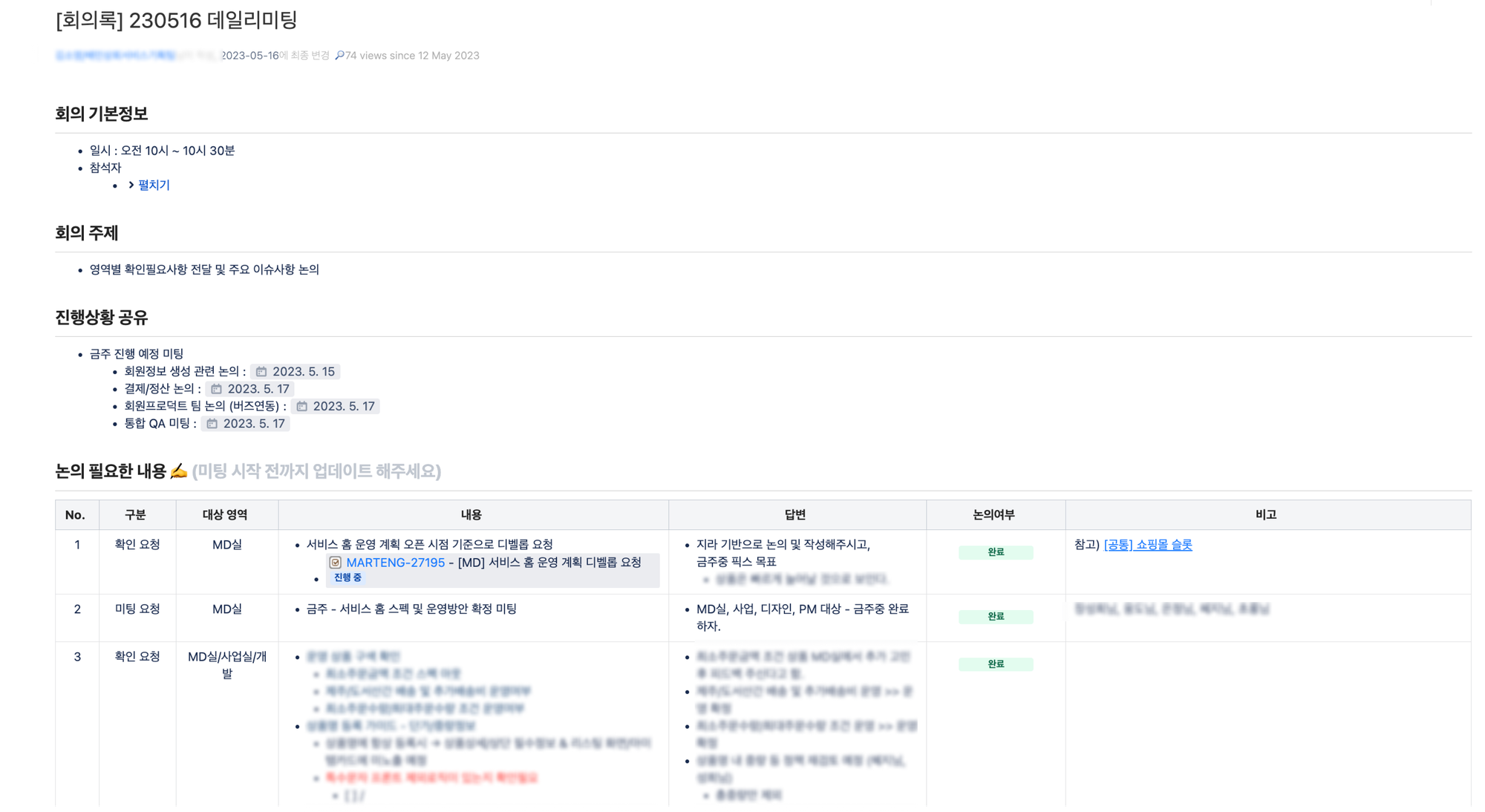
모든 회의는 효율적인 진행을 위해 회의 안건을 사전에 기재하도록 요청드렸고, 논의 내용은 회의록으로 꼼꼼하게 기록하여 남겨두었습니다. 그 결과 회의록은 프로젝트 회고 때 좋았던 점으로 꼽히기도 했었는데요, 히스토리 파악을 위한 중요한 근거자료 역할을 톡톡히 할 뿐 아니라 부득이하게 불참한 분들을 위한 길잡이가 되어 커뮤니케이션 비용을 줄이는 데에 큰 몫을 했습니다.
▲ 회의록 예시
마치며
무식하면 용감해질 수 있는 입사 4개월 차의 패기로 프로젝트를 시작했고, 너무 큰 프로젝트인 걸 깨달았을 때는 이미 돌이킬 수 없는 시점이었는데요 불철주야 최선의 방법을 찾아 함께 고민하고 헤쳐나갈 동료들이 있어 정말 든든했고, 또 감사했습니다.
불철주야 최선의 방법을 찾아 함께 고민하고 헤쳐나갈 동료들이 있어 정말 든든했고, 또 감사했습니다.
개인적으로는 단일 프로젝트에서만 60개가 넘는 팀의 구성원과 직접 소통해본 경험은 앞으로의 저에게 큰 자산이 될 것 같네요.
이 글을 통해 대용량특가를 처음 알게 된 분들도 많으실 거라고 생각하는데요. 많은 분들의 많은 노력과 끝없는 고민을 통해 이제 겨우 첫 걸음을 뗐고, 아직은 튼튼하게 초석을 다지는 중입니다.
‘많이 쓰는 상품 더 저렴하게’의 가치를 전달하기 위해 대용량특가는 이제부터 한 단계 한 단계씩 발전해 나갈 텐데요. 본격적인 여정을 시작하는 대용량특가에 앞으로 많은 관심과 기대 부탁드립니다 


&blockId=b986ff1a-b19e-4fa6-b6fa-45f39f9fe184)


&blockId=202023a6-bf97-454e-80c9-1936be098c38)
&blockId=acd116a9-9b45-423c-a4d3-0b1d1ef742cc)
&blockId=277f10ea-c1ea-4f5e-859f-4a2abf6a4fca)