우아한형제들 구성원들이 하루도 빠짐없이 쓰는 프로덕트는 무엇일까요?
바로 그룹웨어입니다. 얼마 전 우아한형제들의 그룹웨어 ‘우아한오피스’를 5년 만에 리뉴얼했습니다. 입사 후 담당 PM으로 진행했던 개편 프로젝트는 이번이 처음이 아니었어요. 우아한닷컴, 브랜드 온라인샵 등 각종 대외 사이트들도 변화 방향에 맞는 새로운 모습으로 개편을 진행해왔었지만, 그중에서도 이번 프로젝트는 난이도 상이었습니다. 그 이유는 레퍼런스 찾기가 거의 불가능하다는 점 때문이었어요. 일반적으로 사내프로덕트는 보안상의 이유로 외부에 공개되지 않기 때문에 참고할 수 있는 자료가 매우 부족했습니다.
이런 난점을 극복하면서 20여 유관 조직들이 함께 원활하게 방향을 잡아가기 위해서 다양한 협업 도구와 기획 툴을 총동원 시켰습니다. 컨셉 워크숍과 기획 단계에서는 miro, Figma 등 툴을 적극 활용하여 커뮤니케이션했고, ChatGPT의 도움을 받기도 하고, 개발자와 PM이 수시로 대화를 나누며 아이디어를 얻었습니다. 개편 진행 과정에서 어떤 방법들을 활용했는지 소개합니다.
 문제 분석과 도식화
문제 분석과 도식화
회사가 성장하고 구성원이 늘어나면서 그룹웨어에도 기능들을 하나씩 늘려갔고, 그 과정에서 오히려 크고 작은 불편함들이 쌓여가고 있었습니다.
1.
긴 시간 동안 많은 정보와 기능들이 여기저기 생기게 되었고, 연계되는 신규 시스템들도 붙으면서 어디에 뭐가 있는지 찾기 어려웠어요.
2.
기존의 구조로 만들 수 없는 새로운 기능들에 대한 요구와 백로그들이 쌓여갔습니다.
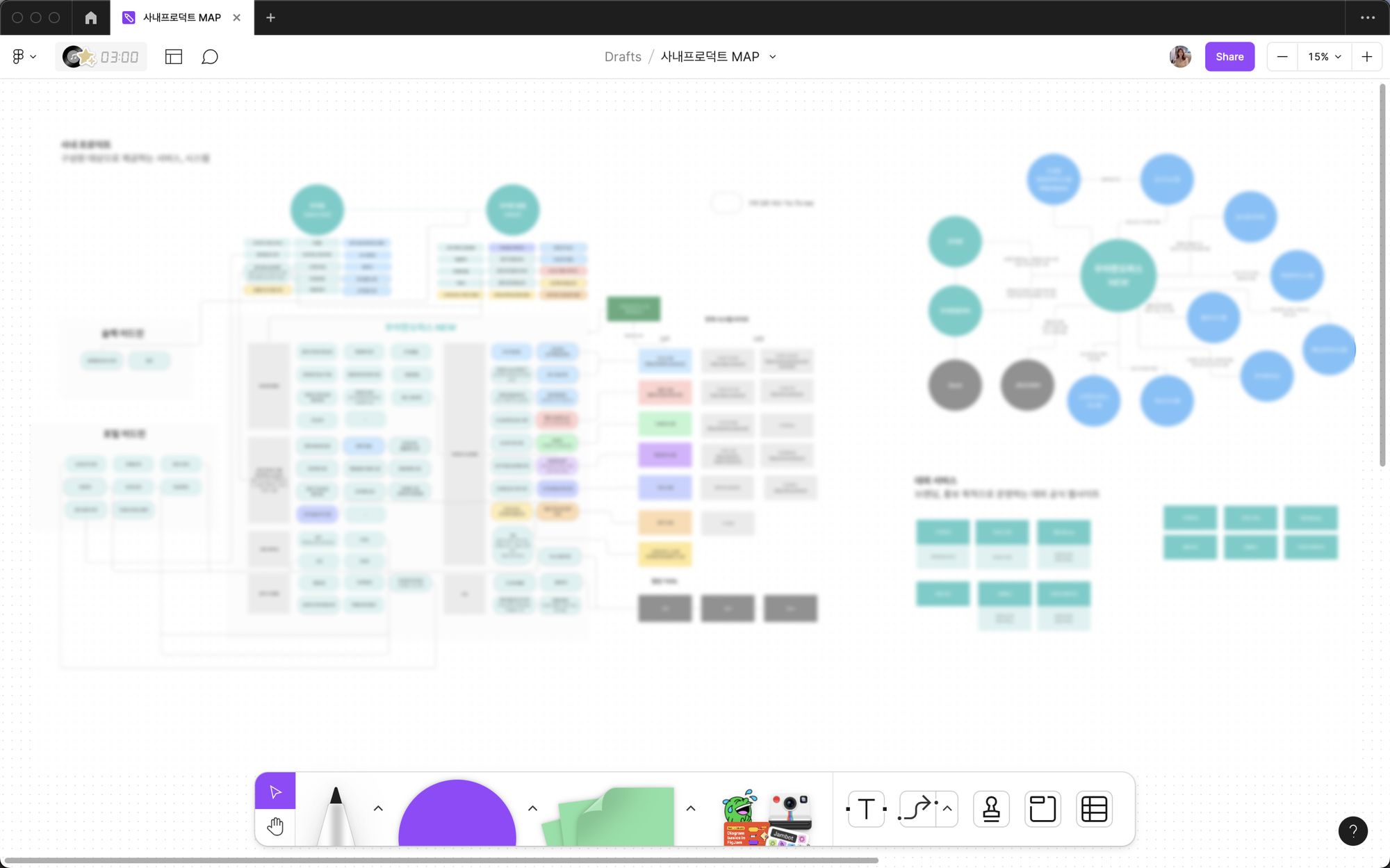
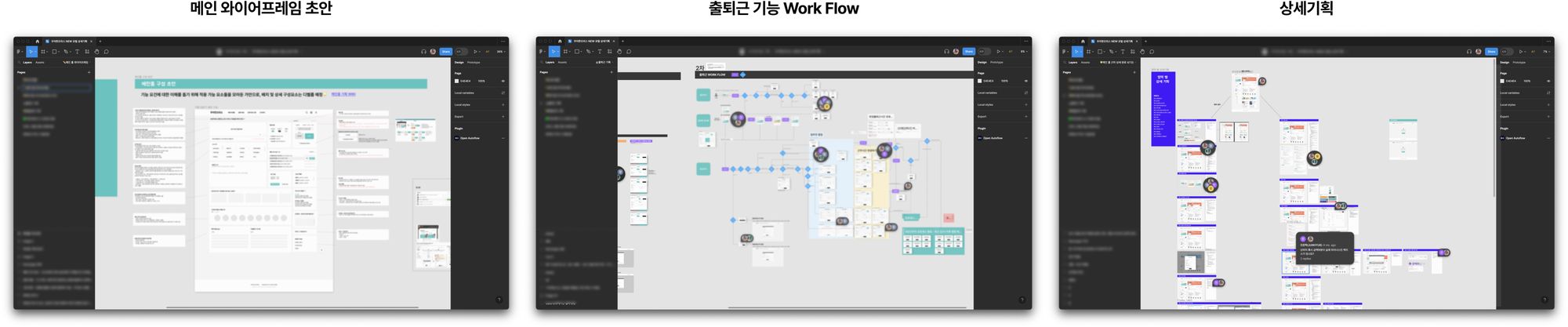
보여지는 프론트는 하나였지만 여느 서비스들처럼 뒷단에 연계된 시스템들이 많았고, 개별적으로 운영 중인 시스템들도 존재했어요. 전체적인 구조를 파악하기 위해 운영 중인 전체 연계 시스템과의 관계도를 맵으로 도식화하고, 향후 확장가능한 방향을 그렸습니다.
기존과 같은 현상이 반복되지 않도록 장기적인 관점에서 기능적인 측면에서도 계속 확장해나갈 수 있도록 개편 목표와 방향을 잡았습니다. 향후 기존과 동일한 문제가 반복되지 않도록 확장성 있게 설계하는 것을 목표로 했고, UX 관점에서는 가장 많은 사용자가 유입되고 거쳐가는 첫 화면의 활용성을 높이는 걸 가장 큰 목표로 설정했습니다.
 컨셉 워크숍, 딱 1시간 만에 끝내기
컨셉 워크숍, 딱 1시간 만에 끝내기
가장 먼저 해결하고 싶은 문제는 우아한오피스에 들어가면 만나는 첫 화면이었습니다. 첫 화면은 구성원들이 매일 접속해서 거쳐 가는 사내프로덕트의 허브이자 제일 많이 보게 되는 화면이지만, 겹겹이 쌓여있는 팝업 공지들과 수많은 연관사이트 링크들로 인해 구성원들이 가장 많은 불편함을 토로하는 영역이기도 했어요.
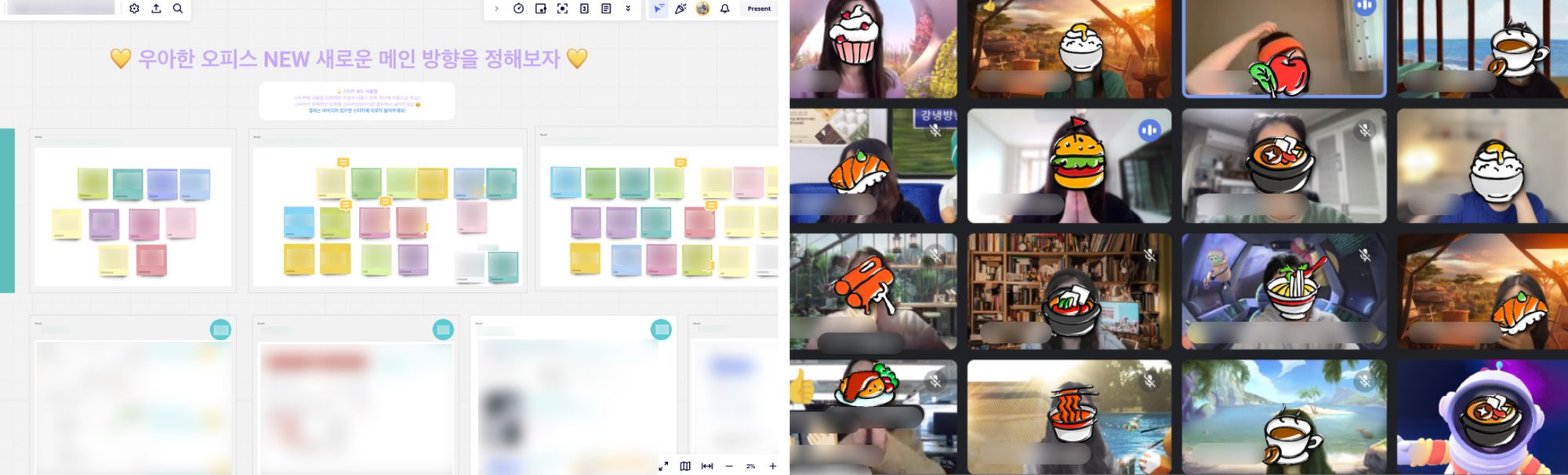
첫 화면을 어떤 것들로 채울지 정하기 위해 컨셉 워크숍을 진행했습니다. 워크숍 참여 인원은 총 16명. PM, 디자이너, 조직문화 담당자까지 다양한 직무의 구성원이 모였습니다. 온라인으로 진행했던 워크숍을 단 1시간 만에 꽉꽉 채워 알차게 마치면서 단기간에 효율적으로 많은 아이디어들을 뽑아냈습니다. 이걸 가능하게 했던 건 미리 고민하도록 한 사전 준비 과정과 촘촘하게 짜여진 워크숍 스케줄에 따라 진행한 덕분이였어요.
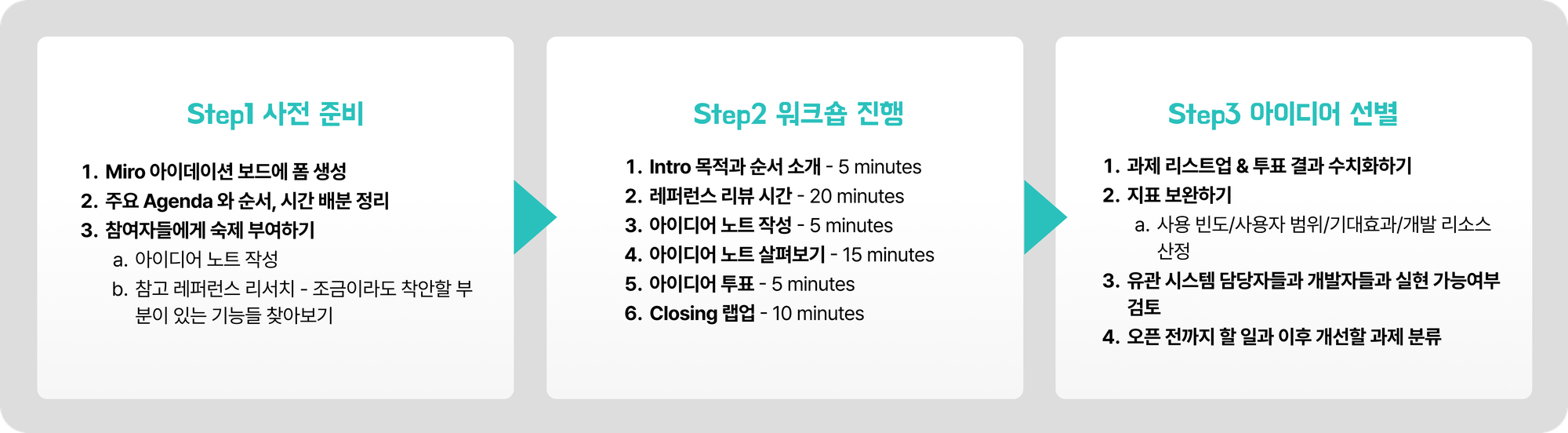
Step1 사전 준비
워크숍이나 스프린트 회고에 자주 사용하는 협업 툴 중 하나인 miro를 활용하여 진행해보기로 했어요. 먼저 miro 보드에 워크숍에서 사용할 아이데이션 보드를 준비했어요. 우리 팀 PM들이 함께 고민해서 여러 양식 중 하나를 선정하고 진행 방식에 맞게 다듬었어요. 그리고 참여자분들과 사전 킥오프 미팅을 진행하면서 폼을 보고 아이디어를 생각해 오도록 숙제를 드렸습니다. 동일 서비스가 아니더라도 조금이라도 착안할 부분이 있는 닮은꼴 레퍼런스가 있다면 찾아오기로 했어요.
참석 전에 따로 시간을 내서 자료를 준비하는 게 어려운 일이라는 것을 알고 있었지만 준비된 폼을 미리 보는 것만으로도 미리 어떤 주제들을 얘기할지 예상하고 준비된 상태로 워크숍에 참여할 수 있다는 장점이 있었습니다. 또한, 예상보다 사전에 보드를 채워주신 분들이 많아서 같이 얘기할 거리도 풍성해졌어요.
Step2 워크숍 진행하기
모두 바쁜 업무 시간을 쪼개 참여하는 소중한 시간인 만큼, 효율적으로 진행하는 것이 가장 중요했습니다.
사전에 정한 타임테이블에 워크숍을 리딩했고 이때 타이머의 도움을 받았어요. 툴 기능을 백분 활용하여 화면상에 띄워진 타이머 기능으로 시간을 카운트하며 발언 시간을 스스로 조정할 수 있게 했습니다. 그래서 별도로 워크숍 서기와 타임키퍼 역할이 없어도 회의가 매끄럽게 진행될 수 있게 했어요.
덧붙일 의견이 있다면 코멘트를 보드에 즉시 주고받을 수 있어 발언권을 돌아가면서 가져가기 위해 소요되는 시간들도 절약할 수 있었습니다. 각자 생각했던 아이디어들을 모두 리뷰한 후, 워크숍 마지막에 투표 기능으로 선호하는 아이디어에 대한 의견을 최종 확인했습니다. 이렇게 도구를 적극 활용해서 온라인 워크숍을 1시간 안에 깔끔하게 마칠 수 있었습니다.
Step3 아이디어 선별 및 구체화 과정
1시간이라는 짧은 시간에도 아이디어가 너무 많아 모두 다 실현시키기 어려울 정도였어요. ‘개인화가 잘 되어있어서 내 스타일에 잘 길들여진’, ‘노력하지 않아도 쉽게!’, ‘말 걸어주는 듯, 연결되어 있는 듯 다정하고 친절한!’ 등 기획 방향을 잡을 수 있는 여러 첫 인상 키워드들도 워크숍의 성과였습니다.
하지만 주어진 자원의 한계가 있으니 모든 아이디어를 다 반영할 수는 없었어요. 그래서 구성원의 소중한 시간을 아껴줄 수 있는 중요도가 높은 기능들을 중심으로 정리하기로 했습니다.
직관에 의한 결정을 지양하고 데이터를 꼼꼼하게 따져봤어요. 각 기능 별로 예상되는 사용 빈도, 사용자 범위, 기대효과, 개발 리소스 등 여러 기준을 수치화해서 오픈전까지 할 일과 이후 개선할 것들을 분류했어요. 관련 시스템 담당자분들과 개발자들과도 함께 실현 가능성을 검토하며 근거가 되는 데이터들을 잘 정리해 두니 다른 부서들과 커뮤니케이션하기 훨씬 수월했습니다.
그렇게 선정한 아이디어를 Figma 로 간단한 와이어프레임을 잡아 시각화해보았습니다. 이어서 작업할 디자이너들과 유관조직들은 시각화된 자료를 통해 텍스트로 서술된 기능 정의에서 놓칠 수 있는 포인트들에 대한 이해를 높일 수 있었고, 개발자 또한 어떤 범위에서 논의가 이어지고 있는지 예상할 수 있었습니다. 이후 상세기획과 디자인 단계에서도 Figma를 통해 협업하며 한 곳에서 기획 자료와 변경 history를 관리하고, 커뮤니케이션할 수 있도록 했습니다.
 잡담에서 시작한 아이디어들 (feat. ChatGPT 도움 받기)
잡담에서 시작한 아이디어들 (feat. ChatGPT 도움 받기)
워크숍을 통해 많은 아이디어를 얻었지만, 개발자들과 대화를 나누며 얻은 아이디어에서 시작된 좋은 기능들이 많이 있었어요.
진행하는 과정 내내 PM이 정책과 기능을 확정해서 공유하는 방식보다는 초기 단계부터 개발자와 수시로 대화를 나누며 아이데이션 과정을 함께하는 형태로 일했어요. 팀 데일리 스크럼, 점심 먹으며 잡담하며 가볍게 나눈 얘기들도 곧 기획의 소재가 되었습니다.
개발자와 함께 대화를 나누다 보면 기획자의 사고로는 생각하지 못했던 범위에서 아이디어를 얻기도 했습니다.
사례 말을 걸어주는 오피스, 개인화 메시지
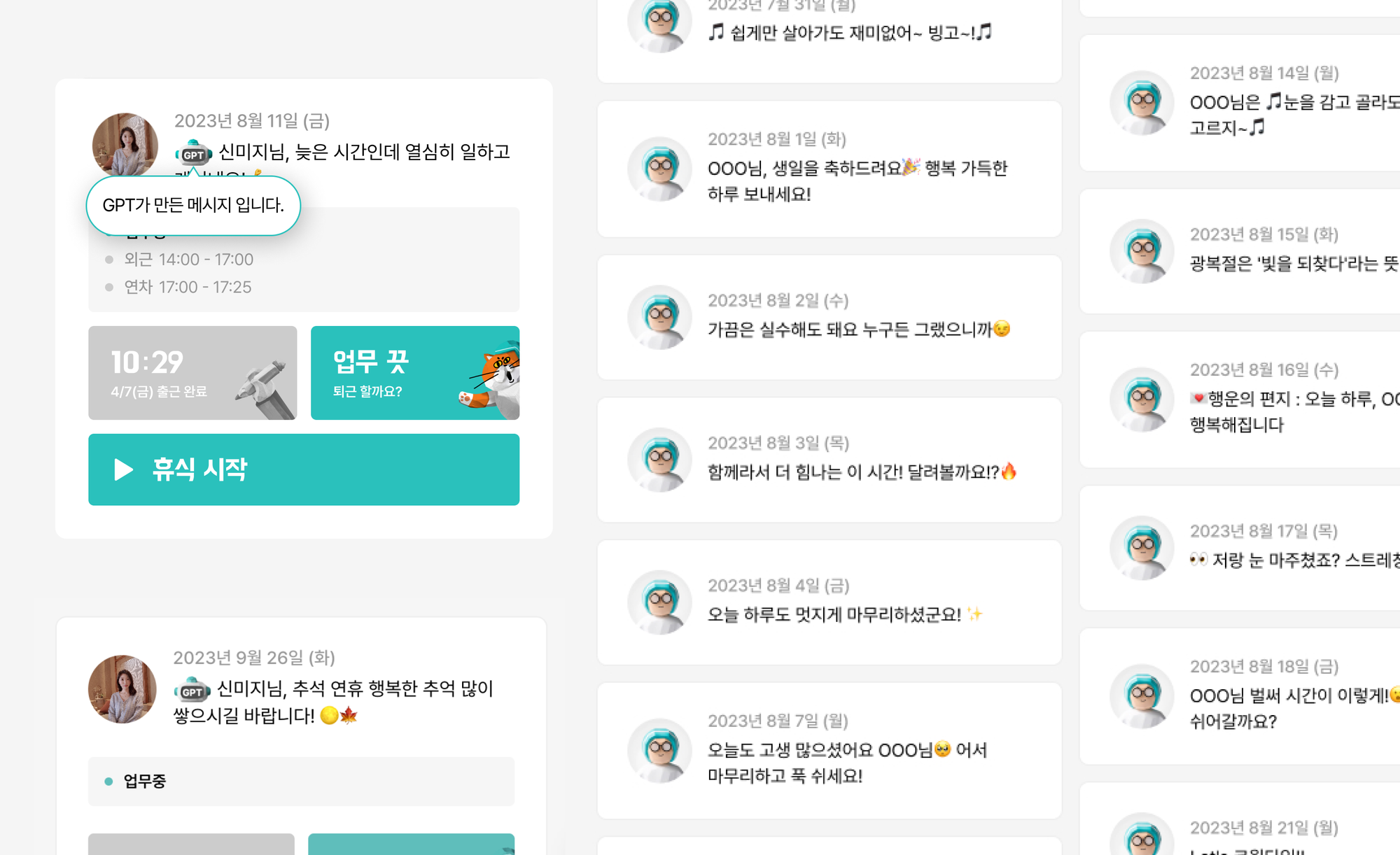
말을 걸어주는 오피스, 개인화 메시지
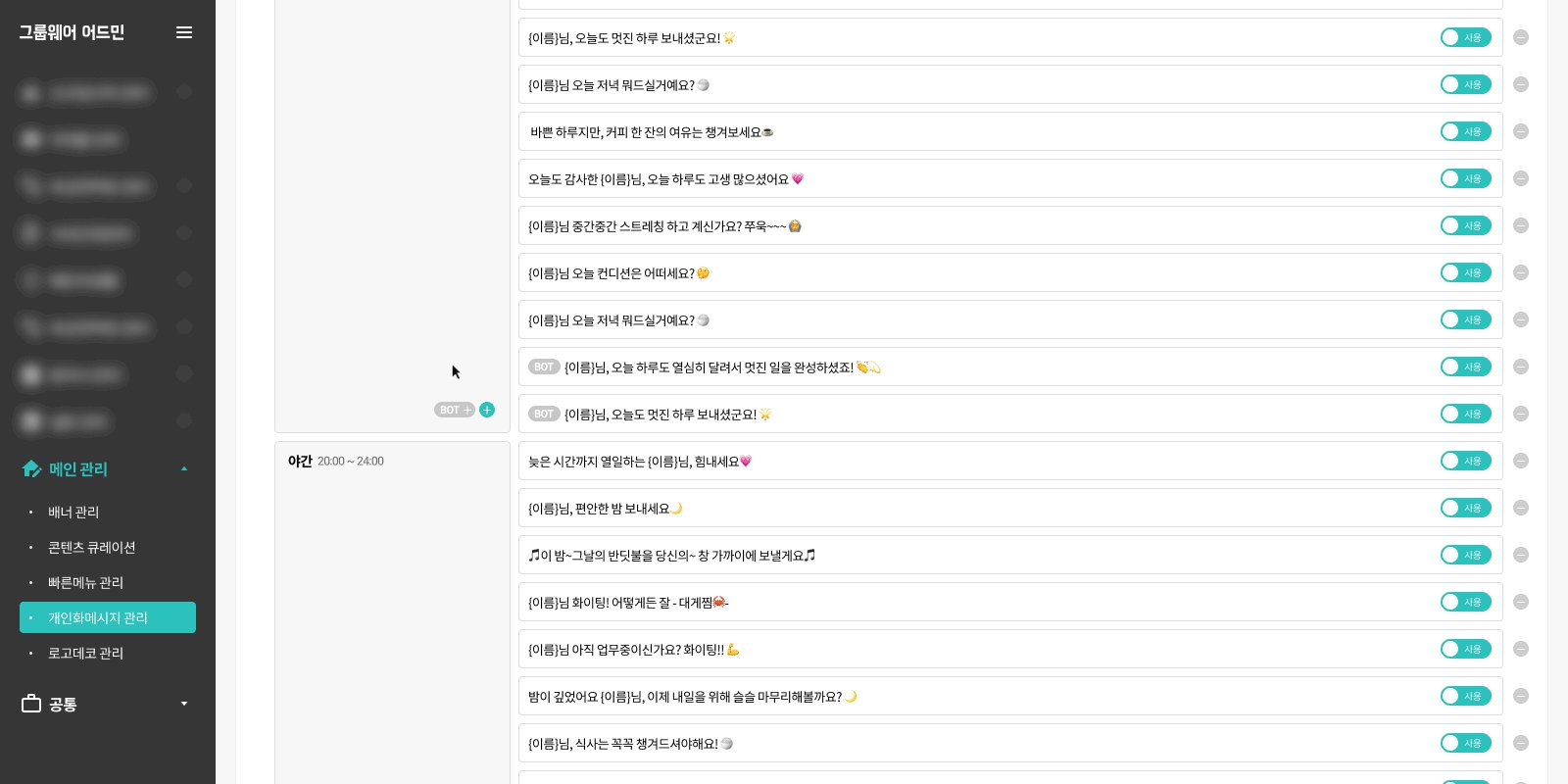
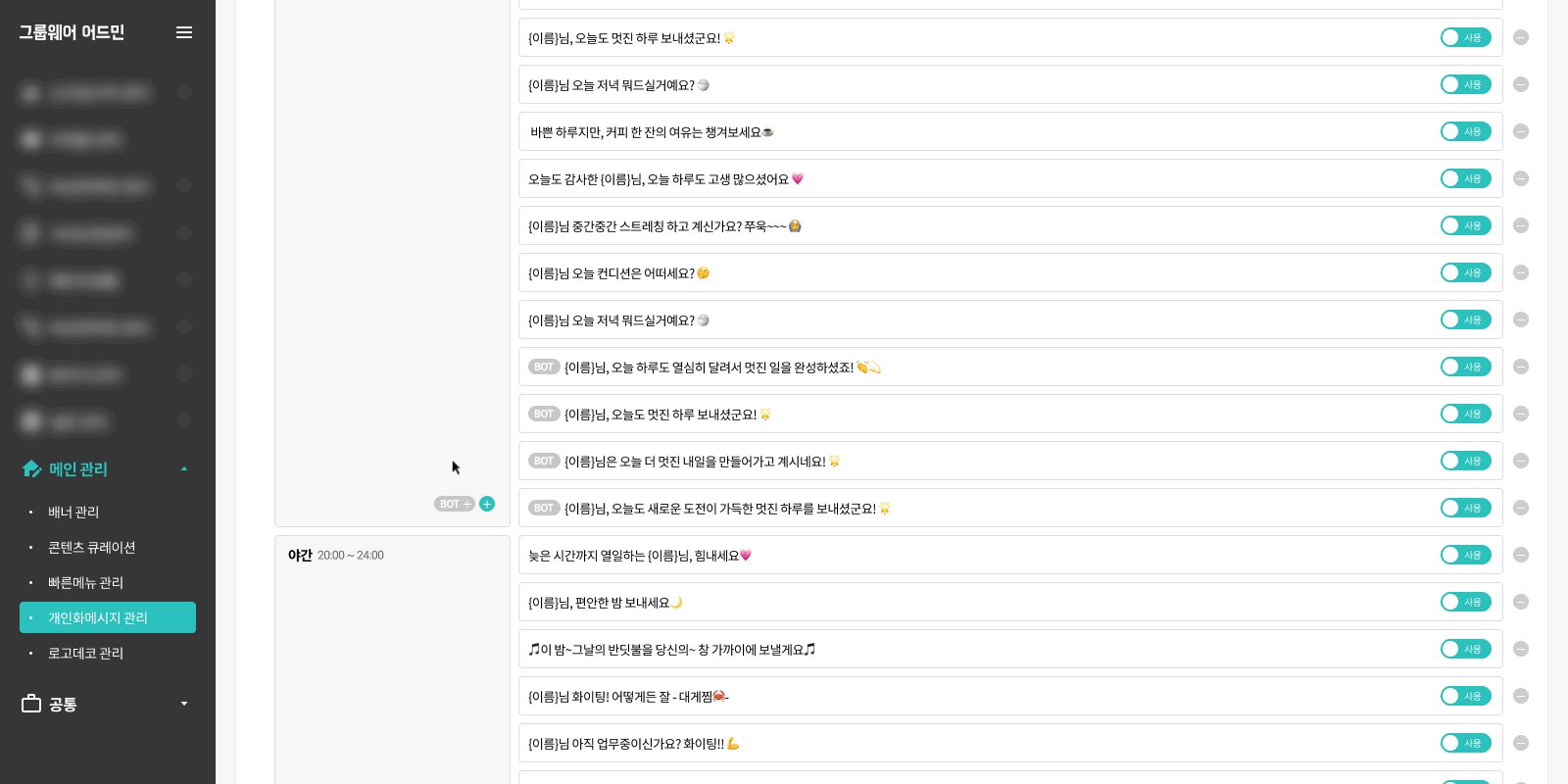
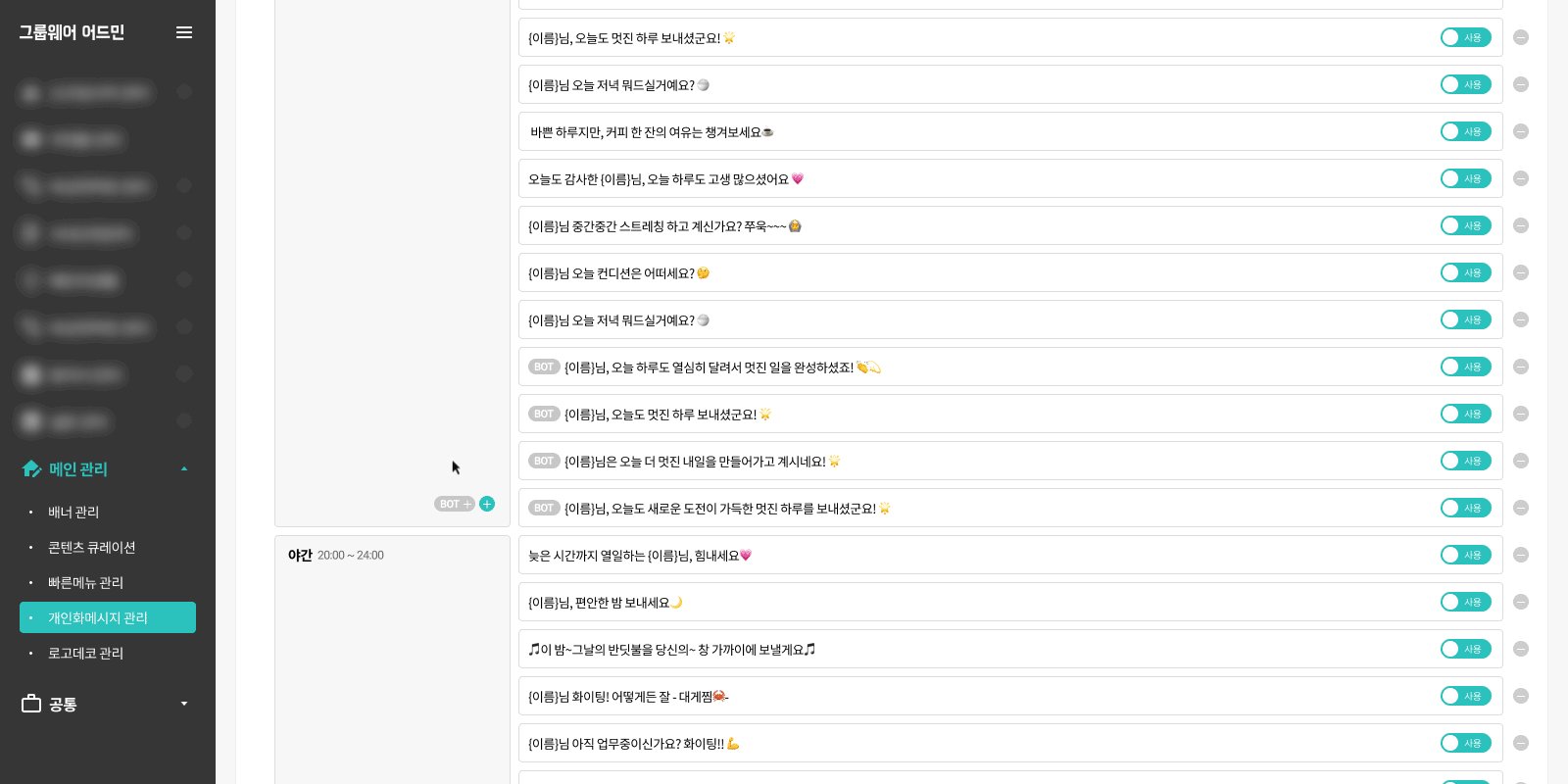
오픈 후 개인화 메시지를 보며 응원을 얻는다는 피드백이 많았는데, 단순한 메시지처럼 보이지만 이 영역 안에 여러 로직이 걸려있습니다.
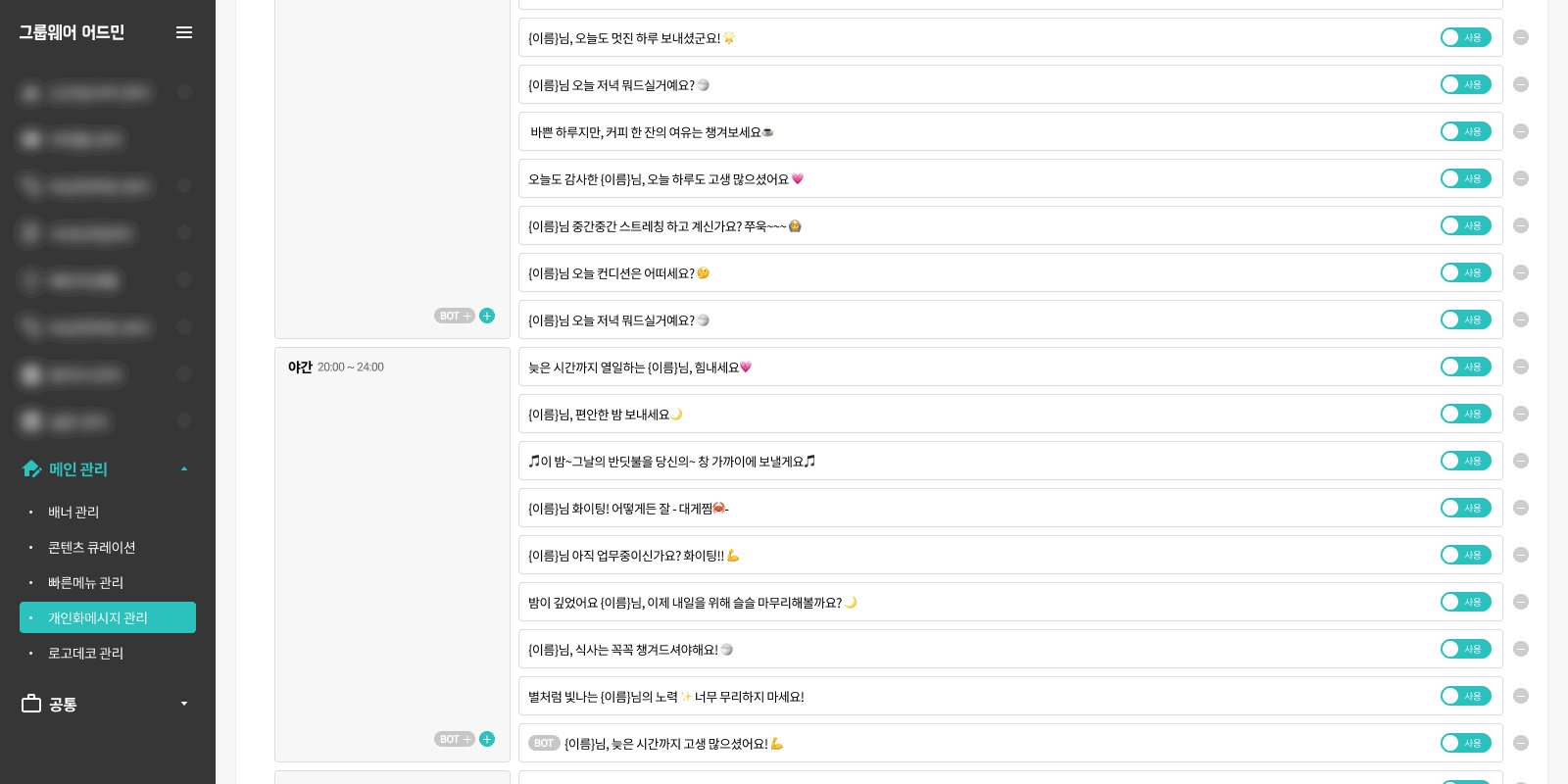
현재 총 148건의 메시지가 등록되어 정책에 따라 노출되고 있습니다.
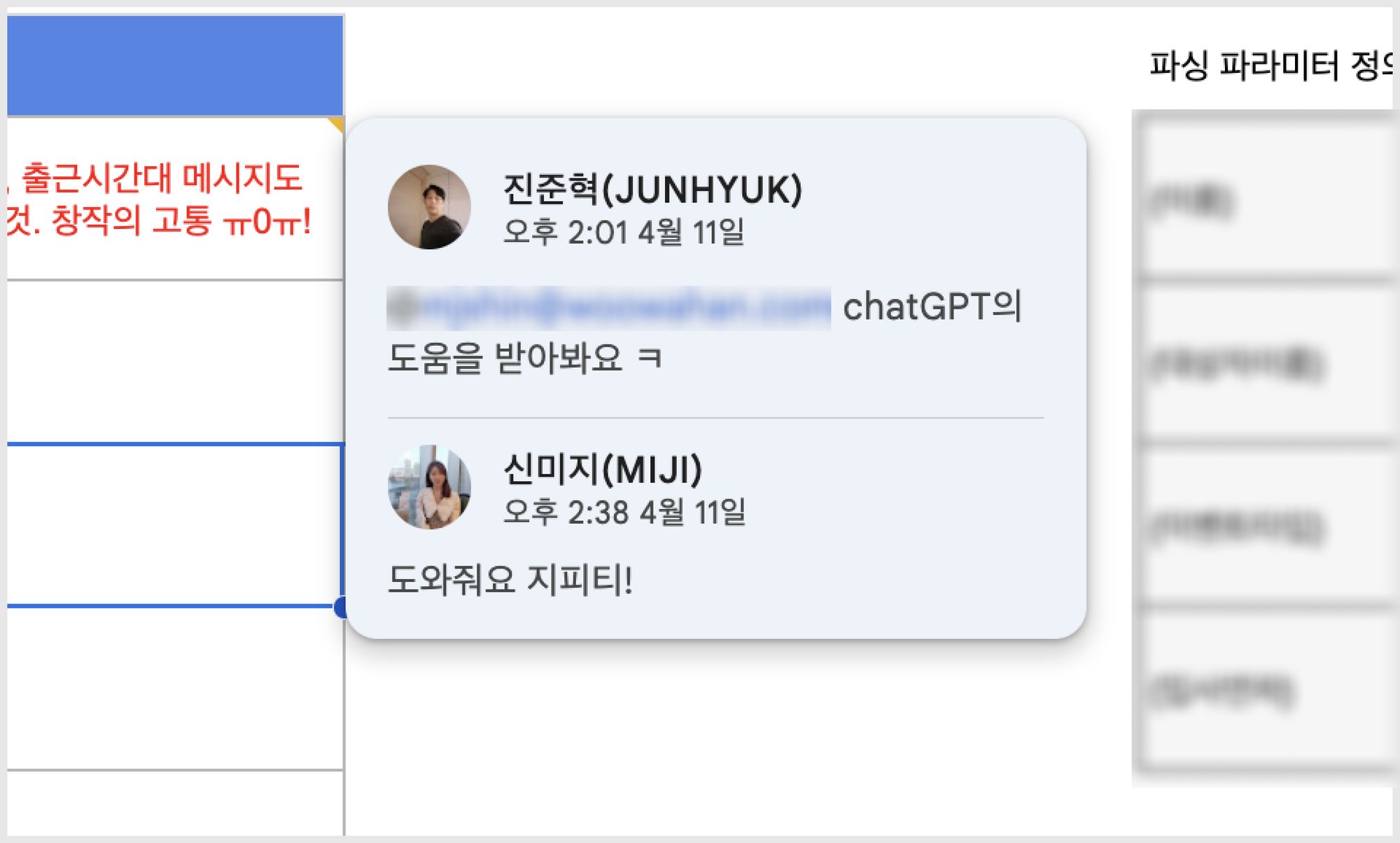
같은 메시지가 반복될 경우 금방 지루해질 것이라는 우려로 해당 영역의 메시지를 최대한 다양화하려고 했어요. 많은 메시지를 준비하기 위해서는 창작의 고통 이 따랐는데요. 메시지 정리 시트에 고민의 흔적을 본 개발자가 이렇게 아이디어를 줬습니다.
이 따랐는데요. 메시지 정리 시트에 고민의 흔적을 본 개발자가 이렇게 아이디어를 줬습니다.
농담처럼 시작했던 GPT 활용 아이디어. 몇 가지 GPT가 생성한 테스트 메시지도 만들어서 보니 ‘그럴듯한데?’ 싶었습니다.
여러 케이스로 메시지를 생성하고 검토해 보니 아직 온전히 GPT의 메시지만으로 운영하기엔 한계점들이 보였지만 이 기능의 도움으로 메시지를 넓힐 수 있다는 점을 확인했습니다.
그래서 어드민에 GPT 연동 기능을 삽입해서 본격적으로 활용해봤어요!
사례 오픈기념 이벤트, ‘보물찾기’
오픈기념 이벤트, ‘보물찾기’
5년 만의 큰 개편인 만큼, 오픈 이벤트를 재미있게 해보기 위해 PM, 개발 함께 의견을 모았습니다.
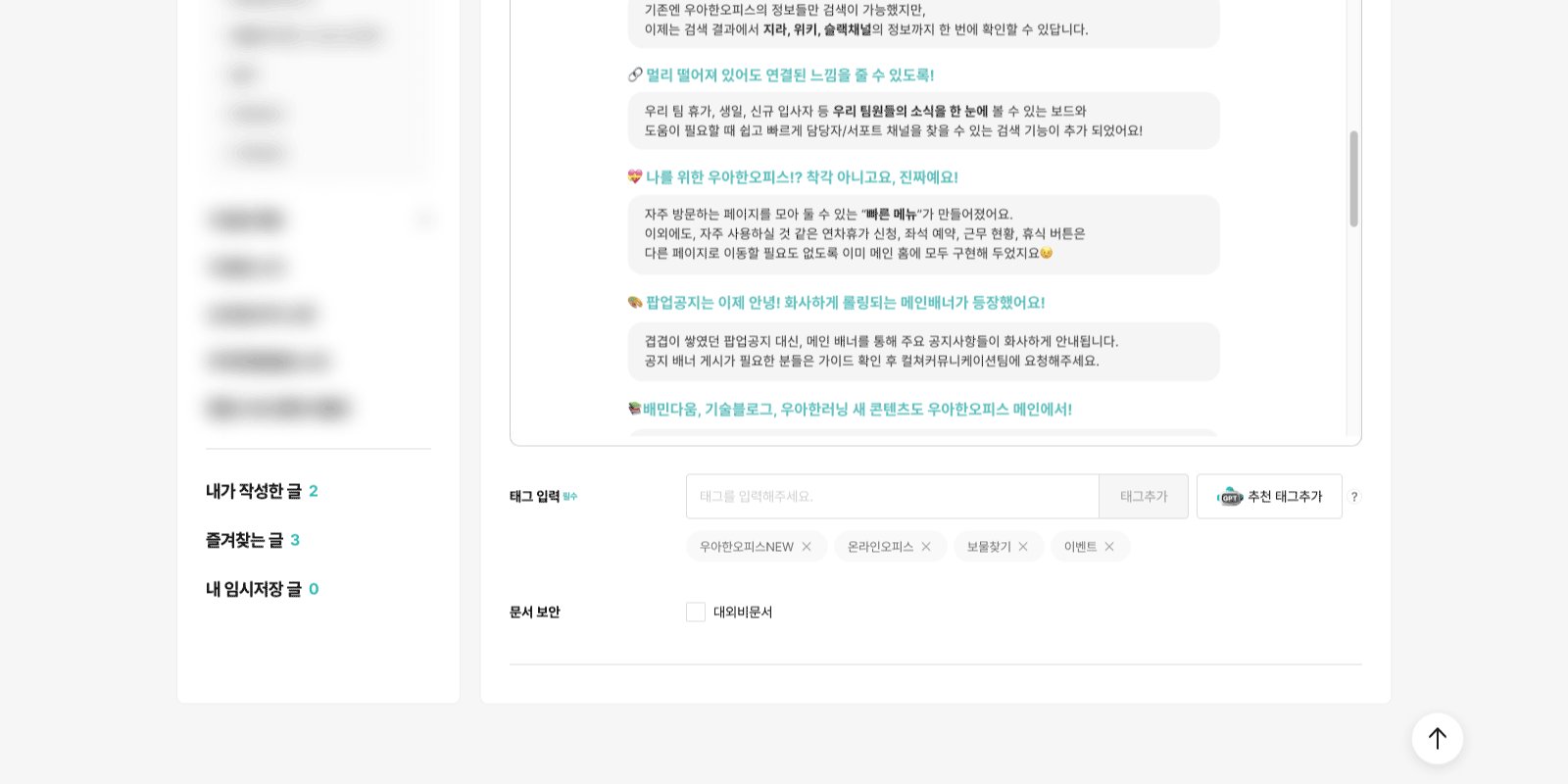
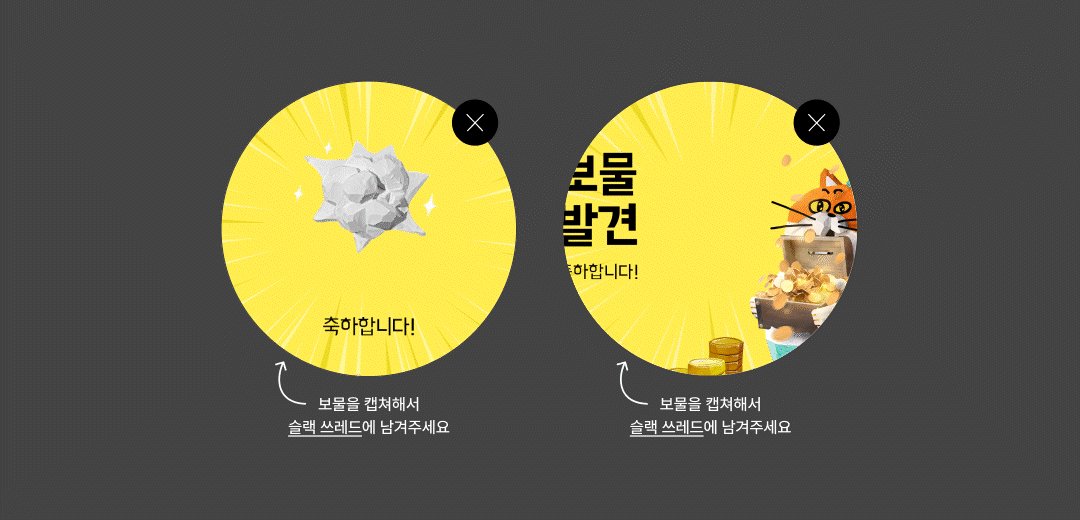
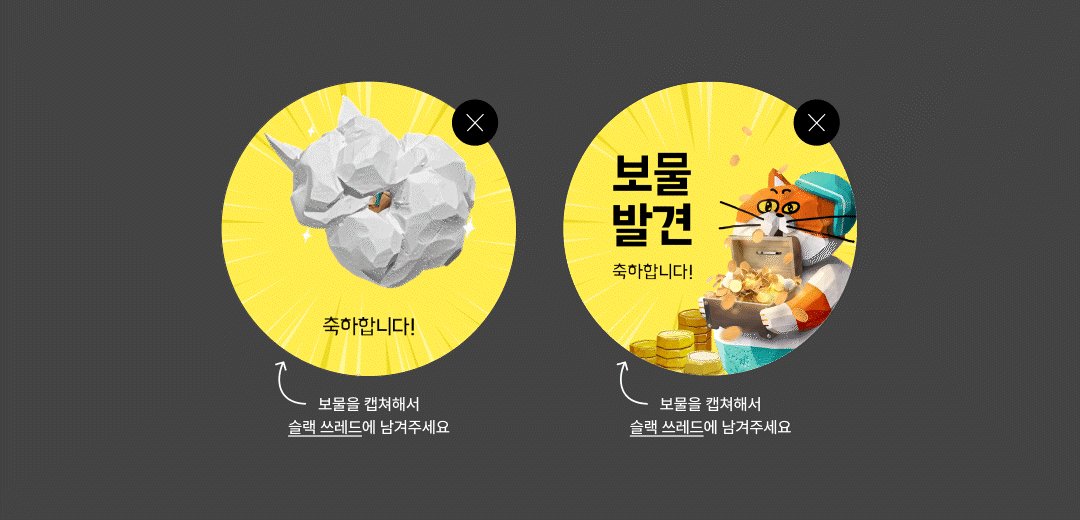
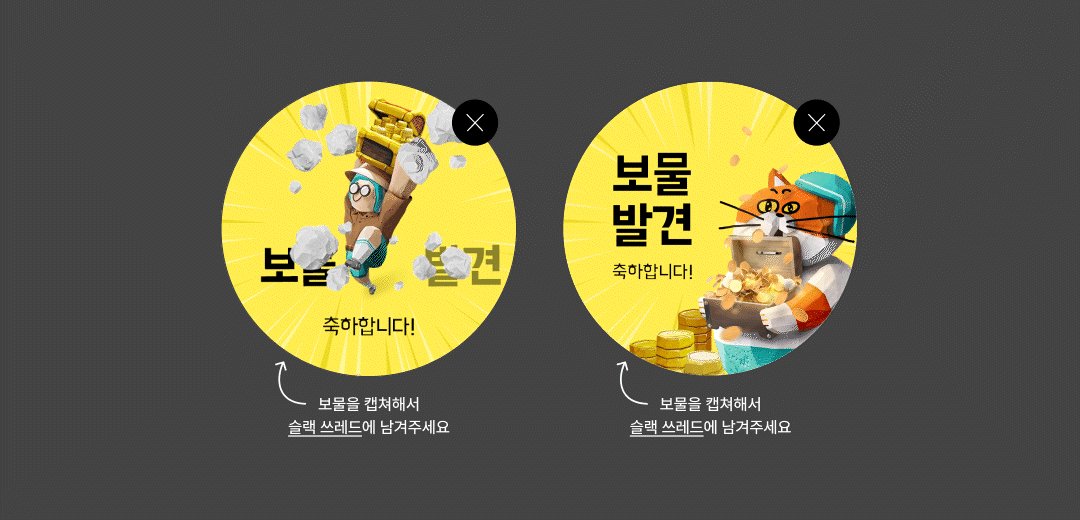
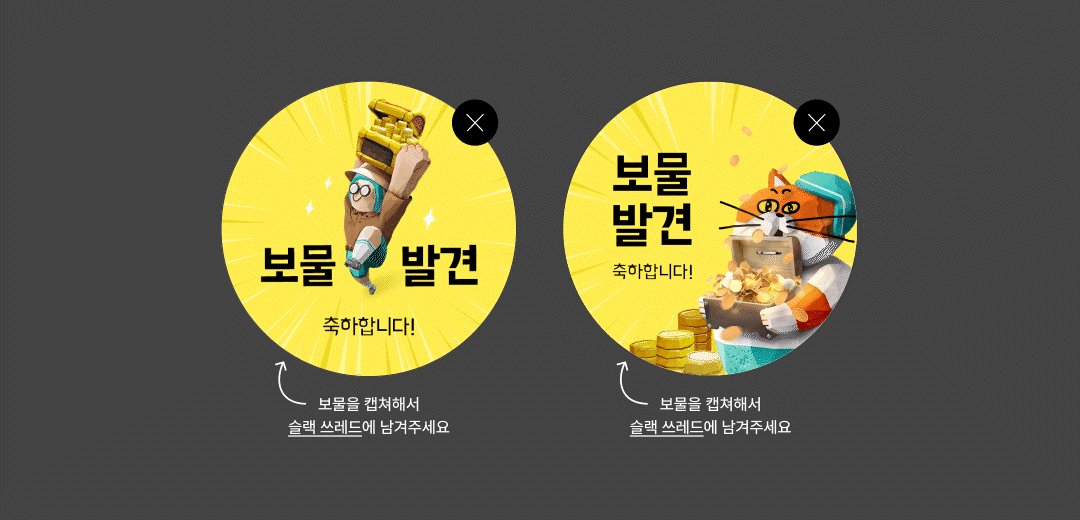
단순히 재미만의 목적이 아닌 의미 있는 이벤트를 해보고 싶었어요. 처음엔 사용 피드백을 받는 정도의 간단한 이벤트를 생각했지만, 우아한오피스에서 보물찾기라는 아이디어가 도출되었습니다. 새로 생긴 기능들에 보물을 숨겨두었고, 클릭하면 랜덤으로 보물 당첨 팝업이 뜨게 하는 이벤트였어요.
오픈하며 새로운 기능들을 써보도록 유도하고, 직접 참여하며 사용자가 인터랙션 할 수 있는 공간이라는 컨셉도 전달할 수 있는 이벤트로 적절했습니다.
오픈까지 얼마 남지 않은 상황에 개발이 필요한 이벤트를 할 수 있을까?
하지만, 오픈일까지 타이트한 일정으로 달려왔기에 개발에서 작업이 필요한 이벤트를 할 수 있을지가 고민이었습니다.
그래서 오픈 전까지 가능하도록 만들기 위해 함께 정책부터 구현 방법까지 상의하여 스펙을 정해봤어요. PM과 개발자가 함께 정했더니 의사결정이 더 효율적으로 빠르게 되었습니다.
보물찾기 팝업 디자인 작업, 이벤트 공지도 준비 등 이후 과정들도 착착 진행해서 이벤트를 성공적으로 완료했습니다. 이벤트가 열리자마자 1%의 확률을 뚫고 보물을 찾아주신 열정적인 구성원분들 덕분에 단 2시간 만에 조기 마감되었습니다.
이외에도 ‘기념일 로고 플레이’, ‘한 줄 설문’, ‘생일/입사기념일 축하 팝업’ 등
대표적인 두 가지 사례 외에도 개발자와 PM이 함께 만들었던 기능들이 굉장히 많았어요.
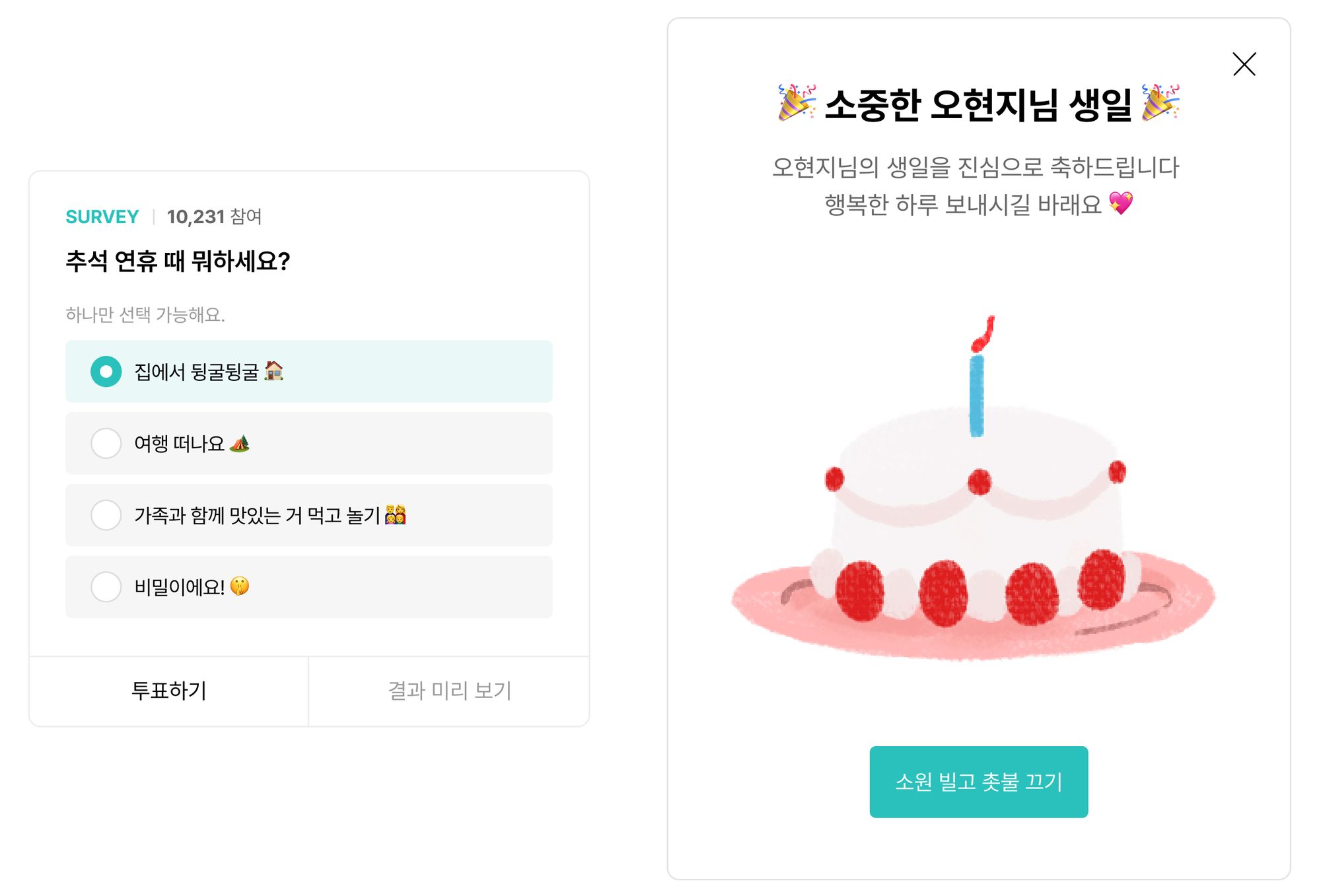
추석, 한글날 등 이벤트에 따라 로고 디자인이 바뀌는 로고 플레이, 간단하고 빠르게 구성원 의견을 바로 받아 볼 수 있는 한 줄 설문, 생일과 입사기념일을 축하해주는 기념일 팝업 등 다양한 시도들을 한 것도 기획, 개발 구분 없이 아이디어를 제안하며 생각해 낸 것들이었어요.
이렇게 PM과 개발자가 시너지를 내기 위해서는 자주 대화하고 누구나 편하게 의견을 제안할 수 있는 분위기가 형성되는 것이 더 좋은 결과물을 내는 데 도움을 준다는 점을 확인할 수 있었습니다. 팀에서 많은 대화를 통해 완성한 결과물을 보며 팀원 모두가 함께 만들었다는 동기부여와 성취감이 크게 다가왔습니다.
 데이터 확보하기
데이터 확보하기
구버전의 우아한오피스에는 수집하는 데이터가 제한적이었기에 리뉴얼 과정에서 참고할 수 있는 데이터가 제한적이라 아쉬운 점이 많았습니다. 이번엔 기획 시점부터 수집할 데이터 로그를 꼼꼼히 설계해서 구글 태그 매니저(GTM)으로 필요한 데이터를 모두 받을 수 있도록 했습니다.
수집한 데이터는 어떻게 활용할까요? 전사 구성원을 대상으로 하는 서비스이다 보니 직접적으로 여러 개선 요청들을 받게 되고, 대다수가 공감하는 요구사항일지 판단하기 어려운 경우가 있었습니다.
데이터를 초반부터 수집함으로써 각종 의사결정을 위해 데이터를 활용했고, 기획 초기 단계에 예상했던 것과 실제 사용이 동일할지 가설 검증을 위해 활용하는 것도 가능했습니다. 구글 애널리틱스(GA) 외에도 통계성으로 필요한 정보들은 어드민에서 확인할 수 있도록 구현해서 운영에 활용하고, 간단한 사용자 의견 설문을 받을 수 있는 기능도 오픈하여 사용성을 검증할 수 있는 창구를 확대하는 노력들을 이어가고 있어요.
정답은 우리 안에 있어!
한정된 레퍼런스로 아이디어를 얻는 데 제약 사항들이 존재했기에 아이디어들을 모으기 위한 여러 시도들을 했고, 그 과정 안에서 방법들을 찾아 무사히 프로젝트를 완료할 수 있었습니다.
서비스에 한정하지 않더라도 새로운 무언가를 시작해야 하는 상황에 기반이 되는 자료가 충분하지 않더라도 상황에 맞게 여러 도구들을 활용하며 방법을 찾아보며 결국 우리만의 답을 찾아갈 수 있었습니다.
함께 만든 사람들
모이기만 하면 아이디어가 샘솟았던 PMx개발자들
함께 읽어보면 좋은 글